TimeSeriesCollectorFunction
Description
This collector builds a dataset that is compatible with JFreeChart XY charts that have one dimension that is time\date data. XY date\time based datasets have three dimensions or columns. The first column is the series values. The next is the date column (typically the x-axis values or domain values), and the last column has the numeric values to be plotted on the y-axis, commonly referred to as the range axis.
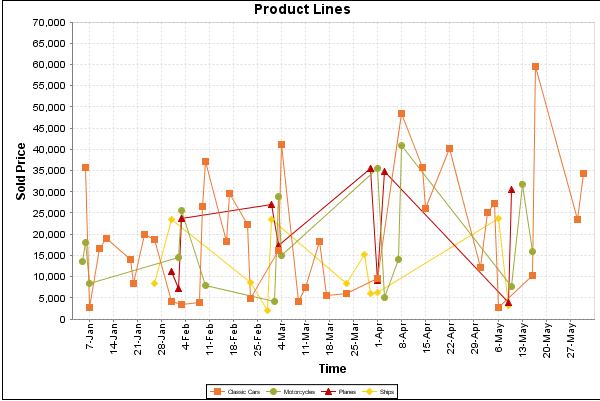
So, on the above bar chart, Classic Cars, Motorcycles, Planes and Ships are the series. The sold price is plotted against the y-axis, and the order date is plotted against the x-axis.
Chart Types That Work With TimeSeriesCollectorFunction
The following chart types accept this type of collector:
- Bar (XYBarChartExpression)
- Line (XYLineChartExpression)
- Area (XYAreaChartExpression)
- Step (ExtendedXYLineChartExpression, with a chartType property set to StepChart)
- StepArea (ExtendedXYLineChartExpression, with a chartType property set to StepAreaChart)
- Dot (ScatterPlotChartExpression)
- Difference (ExtendedXYLineChartExpression, with a chartType property set to DifferenceChart)
TimeSeriesCollectorFunction Properties
Property Name |
Data Type |
Description |
|---|---|---|
timeValueColumn |
Array of Strings |
This is a zero-based array containing the name of the column(s) containing the date\time values. By zero-based, we mean that the first element in the array is element zero, not element 1. |
domainPeriodType |
String (FixedMillisecond, Millisecond, Second, Minute, Hour, Day, Week, Month, Quarter, Year) |
This property specifies the time period interval the chart should expect for your time series data. For example, if you use "Month" as the interval for domainPeriodType, then your data should only contain dates on a monthly interval, ie., Jan 2007, Feb 2007, etc. NOTE that this property does NOT affect the displayed values on the domain axis! |
seriesName |
Array of Strings |
This is a zero-based array containing the series name that appears on the chart. |
seriesColumn |
Boolean, true or false |
seriesColumn tells the engine that instead of specifying the individual series in the seriesName array, get the series names from the values in a particular column in the dataset. When seriesColumn is true, the seriesName element should specify the column name from which you want to retrieve the series names. |
valueColumn |
Array of Strings |
This is a zero-based array containing the data column names that correspond with the seriesName array above. For each valueColumn array element, you need to have a corresponding seriesName (see above). |
group (optional) |
String |
This provides the name of the group that the chart is appearing in. If the chart is for detail information, then this is not necessary. This is used only in conjunction with summaryOnly (see below). When group is specified, then the data will only be gathered when the group is finished in the report (groupFinished event). When the specified group is finished, and when summaryOnly is true, then the data values are gathered from the valueColumn. So, this assumes that the grouping is on the series column. |
summaryOnly |
Boolean (true or false only) |
If summaryOnly is true, then when the items advance, no action is taken to accumulate data. This should only be used with a group specified so that when the groups advance, the data can be properly accumulated. |
resetGroup (optional) |
String |
The resetGroup specifies a group that will be used to create charts within a sub-group. For example, if charting one chart per region, and the chart is displaying data for departments within a region, the resetGroup would be set to the region group, and the chart group would be set to department group. For an example, see the Report Charting examples in the Pentaho Preconfigured Installation (demo). |