


July 09, 2008
|
This tech-tip describes how to add iPhone support to the Pentaho Open BI Platform, version 3.0. You can download Pentaho Open BI Suite version 3.0 here.
I'm an iPhone owner, and I'm always checking out websites with its built-in Safari Browser while I'm on the road. Recently, Apple has focused on making sure the iPhone plays nice in the enterprise. This tech-tip describes how to upgrade your Pentaho Platform Server to give iPhone users access to a custom interface for quickly viewing Reports, Dashboards, and do Ad-hoc OLAP Analysis from anywhere with their iPhone.



Here are the 8 Steps to upgrading Pentaho's Business Intelligence Platform:
Download and unzip the pentaho-iphone-techtip project, available here. The following files should be there:
Copy pentaho-iphone.jar to the Pentaho WebApp WEB-INF/lib directory In Pentaho BI Server 3.0, this is located in biserver-ce/tomcat/webapps/pentaho/WEB-INF/lib. This jar contains two specific iPhone classes. First, a new servlet filter has been created to detect iPhone requests and re-route those requests to the correct iPhone view. Second, an extension to Pentaho's ViewAction servlet has been created to allow the parameter forms to render correctly on the iPhone.
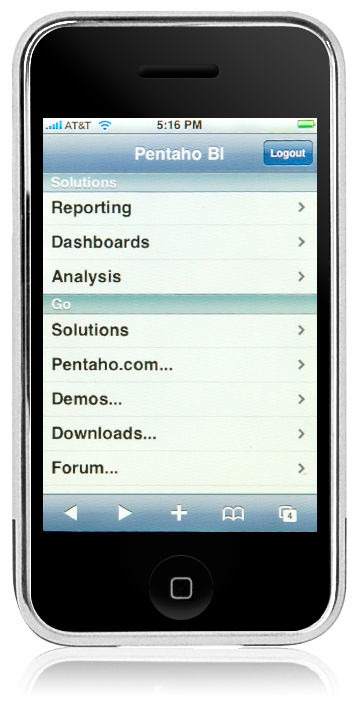
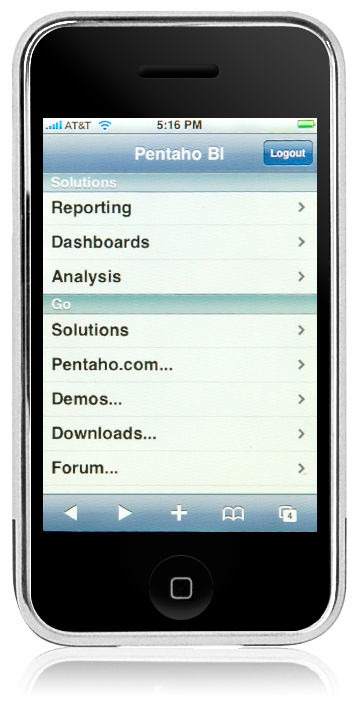
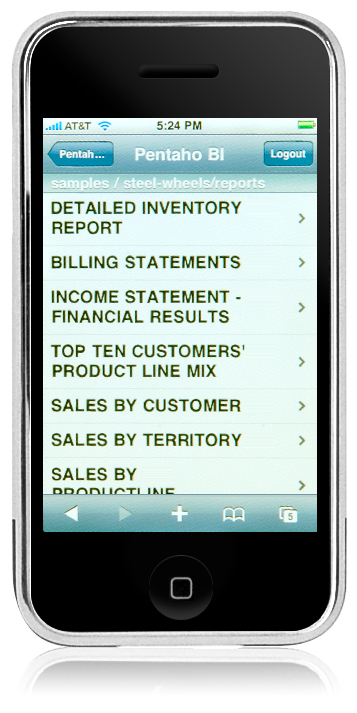
Copy the iphone directory to the Pentaho WebApp root. This directory contains all the necessary Java Server Pages (JSPs) to render the iPhone view correctly. I used the iui project (http://code.google.com/p/iui/) to render the user interface, with only slight modifications. If you'd like to customize the Home Page or Login Page, this is the place to go.
UPDATE FOR BI SUITE 3.6 INSTALLATIONS OR HIGHER:
Replace the Login.jsp (Login.jsp) and Navigate.jsp (Navigate.jsp) with the ones that found under attachments in this page.
Copy the iui directory to the Pentaho Style WebApp root. In Pentaho BI Server 3.0, this is located in biserver-ce/tomcat/webapps/pentaho-style. This directory contains all the necessary javascript and css to render the iPhone view correctly.
Copy the files in the xsls directory to your biserver-ce/pentaho-solutions/system/custom/xsl directory. These XSL's render Pentaho's Parameter Pages appropriately on the iPhone.
Modify your Pentaho WebApp WEB-INF/web.xml with the following changes. This step includes adding the new iPhone Filter and Overriding the ViewAction servlet. The final edit of the web.xml file is to make sure you modify the base-url context parameter to reference
<filter> <filter-name>Pentaho iPhone Filter</filter-name> <filter-class>org.pentaho.iphone.PentahoiPhoneFilter</filter-class> </filter> |
<filter-mapping> <filter-name>Pentaho iPhone Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> |
org.pentaho.iphone.PentahoiPhoneViewAction |
Modify your pentaho-solutions/system/pentaho.xml file. This step prevents Components from overriding the iPhone Parameter Form.
Start your Server! If running the BI Server in JBoss, make sure to specify the binding information, ie "-b 168.192.0.1", so your iPhone can access JBoss. Modify the line "jboss/run.bat" or "jboss/run.sh" in start-pentaho.sh or start-pentaho.bat. Please see this article for more information on specifying an external hostname:
http://wiki.pentaho.com/display/ServerDoc1x/Deployment+Configuration
Also note, many servers have firewalls configured, blocking outside access to ports such as 8080. Make sure you have configured your system firewall and any other network router properly to access the Pentaho BI Server.
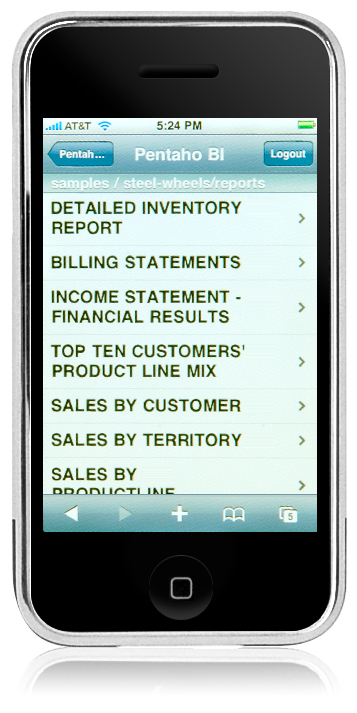
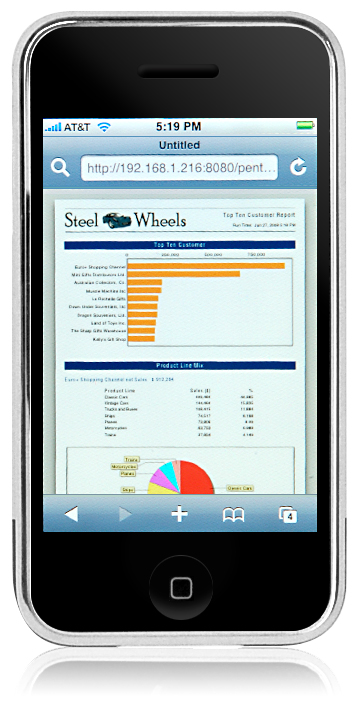
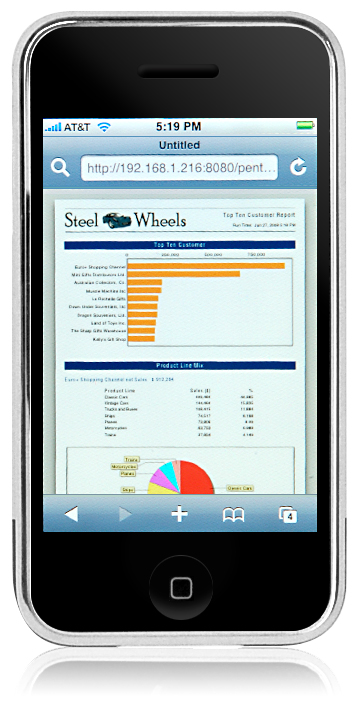
Other than the Login, Navigation, and Parameter Forms, no changes were necessary to the Pentaho Platform. This is due to the combination of Pentaho rendering in standard formats, and the iPhone being able to render standard HTML and PDF pages.
For more interesting iPhone apps visit http://www.intellectsoft.net